Windows用ターミナルソフト MobaXterm と RLogin を簡単に比べてみた
先日、@satoru_takeuchiさんのこちらの動画を見てたところ、未チェックのターミナルソフトを利用していたので、早速DLしてメインで使っているRLoginと比べてみました。
最初に一言でまとめると、MobaXtermは超多機能である。
ということでSSH、Telnet、コンソールだけで良い場合は、RLoginとは好みで使うほうを選ぶと良いと思いますが、タブ分割を自由にしたい場合はRLoginです。
今回使っているバージョンは以下です。
RLogin v2.25.2
MobaXterm PersonalEdition v20.2 Build 4296
・GUI

MobaXtermはデフォルトでWindowsのテーマを見るようで、自分はダークテーマにしているので追従して黒いテーマになっています。こちらは設定から変更出来ます。
MobaXtermは色々アイコンやらが大きく目立ったデザインですが、アイコンを小さくしたりして以下のようにも出来ます。

なお、RLoginはメニューバーやツールバー等の表示・非表示が出来ます。
・接続方式
RLoginはCLI系であれば特に足りないといった問題は起きたことはないですが、MobaXtermはファイル転送系やGUI系のアクセスまでサポートしています。

この時点であまりの多機能ぶりに困惑しているのですが、今回は個人的に利用頻度の高いSSHにフォーカスを当てます。
設定可能項目に細かい差異はありつつも、両方とも基本的なところは抑えているように思います。使う分に問題は発生しないのですが、大きく違うなと感じたところは以下点です。
MobaXterm
- クライアントサイドでシンタックスハイライトが出来る
- 接続先単位でタブの色を変えられる
- 接続先のリソースを表示できる
- Cygwin内蔵(個人的にCygwin使わない派なので割愛します。
RLogin
- 接続先単位で背景を設定出来る(MobaXtermでもできたら
- タブ分割が自由にできる
それぞれどういうことか、というのが以下です。

MobaXtermはログインの時点でLast login: Mon Jun 1 00:39:00 2020 from 192.168.1.12にシンタックスハイライトが効いているのがわかります。
タブについても3つ目のタブが薄く赤になっており、選択すると真っ赤にかわります。なお、背景は黒(別で設定可)のままです。
さらに、ターミナルの下部にOSアイコンやリソース情報等がズラズラっと表示されます。MACのiTerm2のようで良いですね。
RLoginについては、背景画像を指定して透過度合も設定出来るので、本番サーバとかわかりやすい背景にしたりできます。
タブの分割について、MobaXtermでも可能なのですが、左右2分割、上下2分割、4分割の3パターン固定の分割になります。RLoginでは細かく分割でき、サイズの調整も可能です。

自分はこの自由な分割機能がお気に入りでRLoginを愛用してます。
なお、SSを見るとわかる通り、MobaXtermではSSHと同時に画面左側にSFTPが出来ます。RLoginもSFTPボタンがあるので、それを押すと以下のようにSFTP画面が出てきます。もちろん画面外のフォルダからファイルを持ってきて直接転送出来ます。

・MobaXtermの便利機能
これは「SSH client, X-server and networking tools」と言っているだけあって、便利だなと思ったのがネットワークツール群です。
1つ目は「Network services」で、各種サーバを簡易的に立てられる機能です。似たようなツールでBlackJumboDogというものがあり、一部カバー範囲は違いますが用途が合うようであれば併用せずに済ませることが出来ます。

2つ目は「MobaSSHTunnel」です。所謂ポートフォワーディング機能でそれ自体はRLoginにもあるのですが、MobaXtermはそれをGUI化しているため、どうやるんだっけ、という場合でも直ぐに設定出来ます。

3つ目は「Network scanner」「Ports scanner」です。
これは環境によって利用が禁止されていたり、制限されているケースもあるので、本番環境(オフィス含め)では使ってよいかどうかを確認してから使ってください。(なので有償版では機能をオフに出来るようですね)
これも他のツールと同等の機能を有しており、NetworkスキャンしてそのままPortスキャン出来るので、これまた機能が十分であれば併用せずに済みます。


他にもパケットキャプチャも出来るようですが、自分はWireshark派なので割愛します。。。
他にも「MobaTextEditor」という他のツールを頼ることなく、接続先のファイルを編集して保存・転送出来る機能です。
他にもログ出力やマクロ、複数接続先に対して同時に同じコマンドを送る「MultiExec」(RLoginではブロードキャスト)といった基本的なことももちろんできます。
右クリックの動作もペーストかコンテキストメニュー表示か変更することもできるので、右クリックペースト派も安心です。
ちなみにディスプレイが壊れて映らなくなったMBPがあり基本SSHで使ってたまにVNC接続するのですが、(あたりまえっちゃあたりまえですが)MobaXtermのVNCで接続出来ました。

あと、ここまで多機能だと動作がもっさりしてるのかなーと思ってましたが、全くそのようなことはなくどの機能もサクサク動きました。
ということで、データセンターやオフィスネットワーク等の現場で作業する方にはかなりおススメ出来そうなオールインワンツールです。無償版では一部セッション等に制限があるので注意ですが、有償版はセッション数無制限や様々な機能拡張に1年の更新サポート等が約$70ということで、MobaXterm一本化したい、という方は購入しても良いんじゃないかなと思います。
CentOS8にgcloud環境を導入する
HomebrewでGoogle Cloud SDKを入れようとしたら
==> brew cask install homebrew/cask/google-cloud-sdk Error: Installing casks is supported only on macOS
とのことで、大人しく公式で出してるリポジトリを登録してインストールします。
$ sudo tee -a /etc/yum.repos.d/google-cloud-sdk.repo << EOM
[google-cloud-sdk]
name=Google Cloud SDK
baseurl=https://packages.cloud.google.com/yum/repos/cloud-sdk-el7-x86_64
enabled=1
gpgcheck=1
repo_gpgcheck=1
gpgkey=https://packages.cloud.google.com/yum/doc/yum-key.gpg
https://packages.cloud.google.com/yum/doc/rpm-package-key.gpg
EOM
$ sudo dnf install -y google-cloud-sdk
$ gcloud -v
Google Cloud SDK 294.0.0
alpha 2020.05.21
beta 2020.05.21
bq 2.0.57
core 2020.05.21
gsutil 4.51
kubectl 2020.05.21
さすがOS標準のパッケージマネージャです。足りない物は記事のボリュームだけでした。
CentOS8にHomebrew(Linuxbrew)でAWS CLI環境を導入する
公式のドキュメント通りにすれば特に問題無いのですが、とりあえずメモ。
とりあえず、homebrewをインストールする前に必要なモノをインストール。
$ sudo dnf install -y git $ sudo dnf groupinstall 'Development Tools'
先に入れなくてもエラーで「これいれろよ!」的なメッセージでるので、特に困ることはないです。ので、サクサクいきます。
$ /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)" $ test -d ~/.linuxbrew && eval $(~/.linuxbrew/bin/brew shellenv) $ test -d /home/linuxbrew/.linuxbrew && eval $(/home/linuxbrew/.linuxbrew/bin/brew shellenv) $ test -r ~/.bash_profile && echo "eval \$($(brew --prefix)/bin/brew shellenv)" >>~/.bash_profile $ echo "eval \$($(brew --prefix)/bin/brew shellenv)" >>~/.profile $ brew --version Homebrew 2.2.17 Homebrew/linuxbrew-core (git revision a4063; last commit 2020-05-28) Homebrew/homebrew-cask (git revision cef42; last commit 2020-05-28) $ brew install gcc #homebrewインストール後に推奨されてたので入れた
次にawscliをインストールするのですが、クリーンな状態だとモジュールが無いと怒られました。
$ brew install awscli ~~~ perl Makefile.PL INSTALL_BASE=/home/knhk/.linuxbrew/Cellar/openssl@1.1/1.1.1g/libexec Can't locate ExtUtils/MakeMaker.pm in @INC (you may need to install the ExtUtils::MakeMaker module) (@INC contains: /home/knhk/.linuxbrew/Cellar/openssl@1.1/1.1.1g/libexec/lib/perl5 /usr/local/lib64/perl5 /usr/local/share/perl5 /usr/lib64/perl5/vendor_perl /usr/share/perl5/vendor_perl /usr/lib64/perl5 /usr/share/perl5) at Makefile.PL line 8. BEGIN failed--compilation aborted at Makefile.PL line 8. READ THIS: https://docs.brew.sh/Troubleshooting
ということでPerlのモジュールが必要なので、rootでいれてやります。
$ sudo dnf install -y perl-ExtUtils-MakeMaker.noarch $ brew install awscli $ aws --version aws-cli/2.0.17 Python/3.8.2 Linux/4.18.0-147.el8.x86_64 botocore/2.0.0dev21
意図せず昨日リリースしたばかりのバージョンが導入できました。
最後に以下のおまじないをしておくと、awsコマンドを打っているときにTabを押すと候補が出るようになります。
$ which aws_bash_completer /usr/local/bin/aws_bash_completer $ echo "source /usr/local/bin/aws_bash_completer" >> .bash_profile
なお、CentOS8以外のLinuxでもパッケージマネージャが違う位で、手順な等は大きく変わらないと思います。
Golangでtviewを使ってTUIアプリを作った
Golang勉強がてらPingを打つツールを作りました。
なお、以前のGithubActions関連の記事はこれを作る際に試したモノでした。
Go(langで作った)M(ultiホストへ)Ping(するツール)、です。
次のような機能をもったPingツールがあると超局所的に役立つかな、と思って作りました。
・Ping対象のグループ化
・1画面に対して複数グループ表示
・1画面にグループが収まらない場合はページング
勉強とはいえPingとTUIをゼロから実装するのはさすがに挫折するので、Pingはgo-pingを、TUIはtviewを使って実装しました。
Pingについてはgo-fastpingも候補にあったのですが、わからんなりにコードを見てはみましたが関数的にPingの結果が返ってくる使い方が簡単に出来るgo-pingを採用することにしました。あと、go-fastpingはPing処理がループしてて、Pingが返ってきた時に何をするか、を書く感じで、かつ、応答なしのカウントが出来そうになかったというのも理由です。(実は出来るかもしれないですが、、、
TUIはtermbox-go系と迷ったのですが、ぱっとみの印象でtcell系のtviewを使うことにしました。目的はGolangの勉強なので本当に勘です。
Pingについてはgo-pingに変えるまで色々試行錯誤したのですが、go-pingに変えた瞬間、NewしてPing打つ関数実行したらPing結果を得られたので、今回に関しては特に困ることはなかったです。あと、関数的に扱いたかった理由としてはgoroutineを使ってみたかった為で、go-fastpingは内部的にgoroutineを使って実装していたっぽいので、さらにラップしていくのはなんだかな、と思っただけです。はい。
TUIのtviewはレイアウトするための特徴を掴むのになかなか時間がかかりました。一つ一つ動かして思い描く感じに動かせそうか、というのを試しました。
自分なりに理解したレイアウトの概念的なモノを今回のツールを基にザックリと図におこしてみました。なお、tviewのサンプルをベースに作りましたが、実装的に正しい(もっとスマートに出来た)かどうかはわからないですが、実現したい見た目にはなりました。

まずTUIツールの土台となる「Application」があります。これはマウス操作の制御であったり、後述する中身(Widgets)を与えそれの描写処理等を行うモノで、これ自体にレイアウトさせたりする機能はありません。
次に「Flex1」としているベースになるレイアウトをFlex構造体を使って定義しています。Flexとはその名のとおりターミナルの大きさに合わせて動的に調整するWidgetsです。
FlexにはAddItemという関数があり、さらに子Widgetsを入れていくことが出来ます。これを使ってベースのレイアウトをしているわけです。
今回は子Widgetsとして「Pages」はPages構造体を、「Flex4」はFlex構造体を使ったものを入れて、Ping画面(Pages)とページ処理・ヘルプ(Flex4)を表現しています。
先に「Flex4」を説明すると、子WidgetsとしてTextView構造体を使っています。右側のTextViewは文字を表示させているだけなのですが、左側は後述のページング処理が入ります。ただ、その処理というところについてはコードを読んでみたモノの、恥かしながら色々理解が浅くなんとなくしかわかってないです。。。
Ping画面の「Pages」ですが、想像通りPage要素をもっており、そのPage要素にAddPage関数を使ってWidgetsを入れていきます。今回は所謂ページングなのでページ番号に対してWidgetsを入れるのですが、「ページ番号」にあたるところはstringで指定するようになっているので、ページングと見てintと思い込んでしまわないように注意です。(Golangの場合直ぐ気づくかもしれませんが。。。
次に各Pageに「Flex2」としているFlex構造体を入れています。これは冒頭に書いた1画面に複数のPingグループを表示させたかったので、そのための枠となります。子Widgetsとして「Flex3」というFlex構造体を複数入れていて、一つの「Flex3」で1グループを表現しています。
「Flex3」の子Widgetsとして「Table」というTable構造体を入れています。TableはTableCell要素を持っており、これにPing結果を入れていきます。また、なぜTableを使ったか、というと、表示させる項目で更新する必要が「ある項目」と「無い項目」があり、ある項目だけをピンポイントで更新したかったためです。TextViewやList等でも似たような表現は出来るような気がしますし、Applicationが再描画する処理をちゃんと読んでないので、Tableである必要性は無かったかもしれません。ただ、見た目的には簡単かつ綺麗に表示出来たと思うのでそれはメリットだったのかなと思います。
Goreleaserを使ってGithub Actionsを使ってみた
前回はGithubActionsをそのまま使って、ビルドからリリース作成・ファイルのアップロードをやってみましたが、これらの処理をお手軽かつよしなにしてくれるのがGoreleaserです。
では前回のワークフローファイルを全部消したらスタートです。
まず、ワークフローファイルの作成ですが、公式ドキュメントにあるものをそのままコピペします。
name: goreleaser
on:
pull_request:
push:
jobs:
goreleaser:
runs-on: ubuntu-latest
steps:
-
name: Checkout
uses: actions/checkout@v2
-
name: Unshallow
run: git fetch --prune --unshallow
-
name: Set up Go
uses: actions/setup-go@v2
with:
go-version: 1.14
-
name: Run GoReleaser
uses: goreleaser/goreleaser-action@v2
with:
version: latest
args: release --rm-dist
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
トリガーだけ、前回同様にタグが付いた時などに変更してよいでしょう。
ちなみにmain.goがプロジェクトルートに無い場合goreleaserアクションを呼んでいるステップのwithにworkdirを追加して指定することができます。
次にGoプロジェクトのルートに.goreleaser.ymlを設置します。
なお、Goreleaserはコマンドラインで使うこともでき、その際に必要なのがこの.goreleaser.ymlで、上記のワークフローファイルはGithubActionsを動かすのに必要なモノで別物なのです。GithubActionsで呼ばれているアクション経由でこの.goreleaser.ymlが使われる形になります。
参考までにコマンドラインで初期化した際に生成される.goreleaser.ymlは以下です。(記事投稿時)
before:
hooks:
# You may remove this if you don't use go modules.
- go mod download
# you may remove this if you don't need go generate
- go generate ./...
builds:
- env:
- CGO_ENABLED=0
archives:
- replacements:
darwin: Darwin
linux: Linux
windows: Windows
386: i386
amd64: x86_64
checksum:
name_template: 'checksums.txt'
snapshot:
name_template: "{{ .Tag }}-next"
changelog:
sort: asc
filters:
exclude:
- '^docs:'
- '^test:'
公式ドキュメントに使える設定が書いているのでさらっと見ておくことをお勧めします。
今回、この.gorelease.ymlを以下のように変更します。
project_name: YourProjectName
builds:
- ldflags:
- -s -w
archives:
- name_template: '{{ .ProjectName }}_{{ .Os }}_{{ .Arch }}'
replacements:
386: i386
amd64: x86_64
format_overrides:
- goos: windows
format: zip
project_nameは指定しなくてもGithubやGitlabから自動的に取ってくるようですが、指定したほうが確実にこの値になるので指定しています。
buildsにビルドに関わるアレコレを記述していきます。今回は最小限の内容で、おまじないとしてldflagsに-s -wを入れておきます。(詳しくはこちらなど)
archivesはリリースへアップロードするファイルに関する設定ができます。
name_templateはGolangのtemplateに沿って記述が出来るので、ドキュメントに無いif文等も使えるようです。
replacementsはGOOSとGOARCHの文字列を置換する設定です。特にこだわりがなければ記述無しでOKです。
format_overridesは「Windowsではzipで配布したい」というときに、このようにGOOSとフォーマットを設定すると、対応したOSだけデフォルトのtar.gzからzipへ変更できます。
ちなみに今回はGo1.14を使っている(ワークフローのファイルで指定している)ので、環境変数にモジュールをONにする記述を記載しませんでしたが、問題なくビルドしたものも動きました。
他にもいろいろ設定できますが、上記だけで次のような感じで自動的にリリースへファイルがアップロードされます。プラットフォーム毎にビルドコマンドとか考えなくて一発で出来てしまう。。。めちゃくちゃ便利で簡単・・・!

参考
Go で書いた CLI ツールのリリースは GoReleaser と GitHub Actions で個人的には決まり | tellme.tokyo
Github Actionsでビルドしてリリースにアップロードしてみた
前回の続きです。
前回は自動ビルドとテストが出来ることを確認したので、今回はよくある以下のような状態を自動で行われるようにします。

流れとしては
・バージョンのタグ付けをする
・GithubActionsが動く
・完了
となります。
タグ付けは置いておいて、リリースへアップロードする用に新しくワークフローを作ります。
name: release
on:
push:
tags:
- 'v*.*'
まず、特定文字列のタグがPushされた場合にこのワークフローが動くように条件設定します。今回は「v1.0」「v2.1」くらいの粒度にしてます。
jobs:
release:
name: release
runs-on: ubuntu-latest
steps:
- name: Set up Go 1.x
uses: actions/setup-go@v2
with:
go-version: ^1.13
id: go
- name: Check out code into the Go module directory
uses: actions/checkout@v2
次にビルドする環境を定義していきますが、ここは前回と同じような内容になっているので、割愛します。
- name: Create artifact dir
run: |
cd src
mkdir -p artifacts/Linux
- name: Build for Linux
run: |
cd src
GOOS=linux GOARCH=amd64 go build -o artifacts/Linux
- name: Zip artifacts
run: |
cd src/artifacts
zip -r Linux Linux/
ここのステップに記述されていることはスクリプトなどにしてしまうのも手かと思いますが、今回はActionsで完結するようにします。
一つ目のステップは、Golangなのでプラットフォーム毎にビルドしたモノを出力するディレクトリを作成しています。今回はLinuxのみにしてます。
二つ目のステップは、OSとアーキテクチャの指定を行いビルドを実施します。
三つ目のステップは、ビルドされたモノをZIPで圧縮しているだけです。
- name: Create release
id: create_release
uses: actions/create-release@v1.0.0
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
with:
tag_name: ${{ github.ref }}
release_name: Release ${{ github.ref }}
body: |
Changes in this Release
- First Change
- Second Change
draft: false
prerelease: false
- name: Upload Release Asset
id: upload-release-asset-linux
uses: actions/upload-release-asset@v1.0.2
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
with:
upload_url: ${{ steps.create_release.outputs.upload_url }}
asset_path: ./src/artifacts/Linux.zip
asset_name: go_linux_amd64.zip
asset_content_type: application/zip
次のステップ群はActionsオフィシャルの公開アクションを利用して、リリースの作成と成果物のアップロードを実施しています。
一つ目のステップは、リリース作成のステップとなっていますが、公式のREADMEをそのままコピペして動きます。途中出てきている変数についてはGithub側で定義されている情報なので、我々が何か設定してやる必要はないようです。 body部分は独自に変えたほうが良いと思いますが、今回自分は削除してます。
二つ目のステップは、作成したリリースにファイルをアップロードします。withにあるupload_urlをみると、stepsからIDを指定して情報を取得しているので、URLがわかるのであれば静的に同じところへアップロードすることもできます。逆に同じワークフローで公開アクションを使ってリリースを作成していないと、コピペでは動かないでしょう。
asset_pathは先ほどZIP圧縮したファイルのパスを指定します。ここで注意なのは、ステップ毎にホームディレクトリへ戻っている為、パスの指定はホームディレクトリからとなります。
asset_nameはアップロードされ、リリースページで見える名前になります。なので、圧縮時までは適当な名前でも、ここで修正できます。
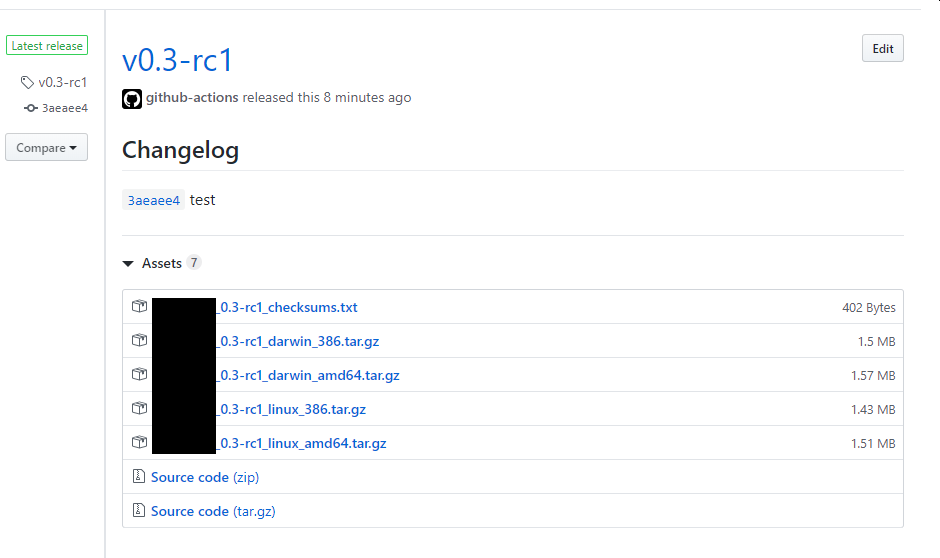
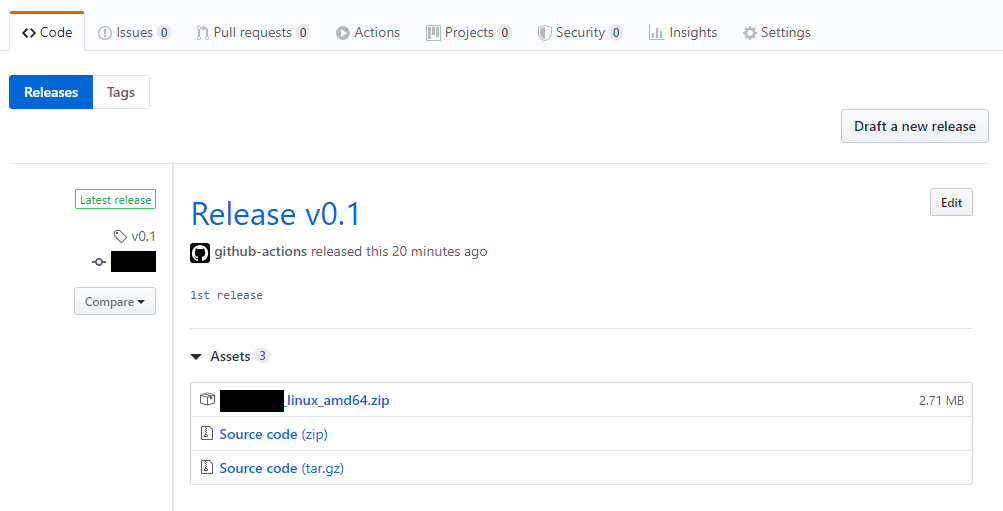
あとはこのファイルをcommitし、ブラウザやGitクライアントからタグをつけてやると、Actionsが動いて記事の頭にある画像のようにファイルがアップロードされます。
公式がアクションを用意してくれているため、非常に簡単に事が進みました。
次はGolang限定ですが、これらの流れがもっと簡素に出来るという「GoReleaser Action」というものに置き換えてみます。
GolangリポジトリでGithub Actionsを使ってみた
早速、GithubでActionsを使おうとすると、言語を自動的に解析しておススメのワークフローが出てくるので、今回はGoに従ってみます。

Set up this workflowをクリックするとワークフロー用ファイルが読み込まれ、カスタマイズしてコミットするように促されます。

とりあえず、そのままコミットするとファイルがコミットされると同時に最初のActionsが実行されています。
が、まずは先ほど作成したファイルの中身を見ていきましょう。
name: Go
on:
push:
branches: [ master ]
pull_request:
branches: [ master ]
nameは特に捻りもなくワークフロー名を指定するだけのようです。
次にonを指定することで、ワークフロー実行のトリガー・条件を設定できます。
今回はmasterブランチにPUSHまたはプルリクが発生した場合にこのワークフローが実行されるようになっています。ブランチ以外にもタグやファイルパスを指定し、より細かい条件にすることも可能です。
jobs:
build:
name: Build
runs-on: ubuntu-latest
steps:
ワークフローで実行する内容はjobs以下に記述していきます。
最初のbuildというのはjob_idと呼ばれるもので、英字から始まる任意の値を設定できます。次のnameはジョブの名前でGUIで表示されるときはここの値を使うようです。
runs-onはジョブを実行する環境を設定するもので、現時点ではWindowsServer 2019、Ubuntu(16.04, 18.04)、macOS Catalina 10.15の4種類使えるようです。(セルフホストランナーは割愛)
steps以下に具体的な環境変数やコマンドを記述していきますが、今回の例では込み入った設定はなさそうです。
- name: Set up Go 1.x
uses: actions/setup-go@v2
with:
go-version: ^1.13
id: go
- name: Check out code into the Go module directory
uses: actions/checkout@v2
- name: Get dependencies
run: |
go get -v -t -d ./...
if [ -f Gopkg.toml ]; then
curl https://raw.githubusercontent.com/golang/dep/master/install.sh | sh
dep ensure
fi
- name: Build
run: go build -v .
- name: Test
run: go test -v .
YAML形式なので、ハイフン毎に処理が固まっていることは容易に判断できるようになっています。
最初のステップはnameに記載通りGoのセットアップを行っています。usesでは公開されているコードを利用するかを指定します。詳細は公式ドキュメントに記載されていますが、今回はテンプレ通り特に変更しません。
withで実行するコンテナへ環境変数を渡すことができます。今回はGolangのバージョンを指定しています。
idはステップに一意の識別子をつけることが出来るものです。これを設定しておくことで、コンテキストから参照することが出来るようです。
2番目のステップは公式ドキュメントによると、いくつかのパターン時にcheckoutアクションを実行する必要があり、今回はリポジトリをビルドしてテストするとき、または継続的インテグレーションを使用するとき、ワークフローにリポジトリのコードのコピーが必要な場合。に当てはまるので呼び出します。
3番目のステップではrunを使って具体的な処理を行っています。サンプルのワークフローファイルなので、この通り動かないですが、内容的にはgo get後に指定のファイルがあればインストールスクリプトを実行する、という内容なので、自分のプログラムはModules機能を使っておりgo get不要なので削除します。
4番目、5番目は単純にビルド及びテストコマンドを実行しているだけですね。
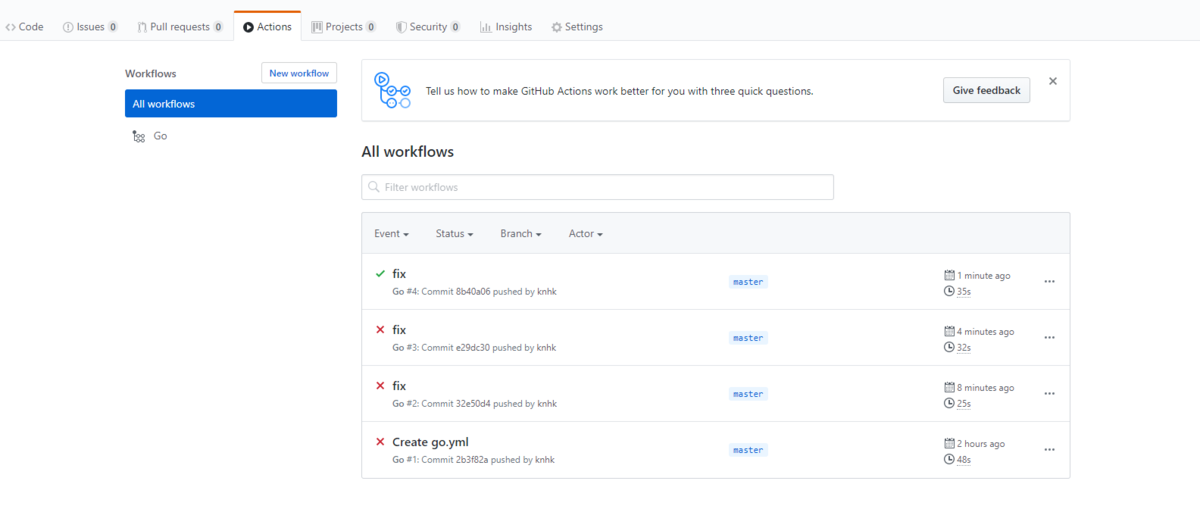
動作確認ということで、このままcommit, pushするとActionsが稼働するので、結果を見ていきます。

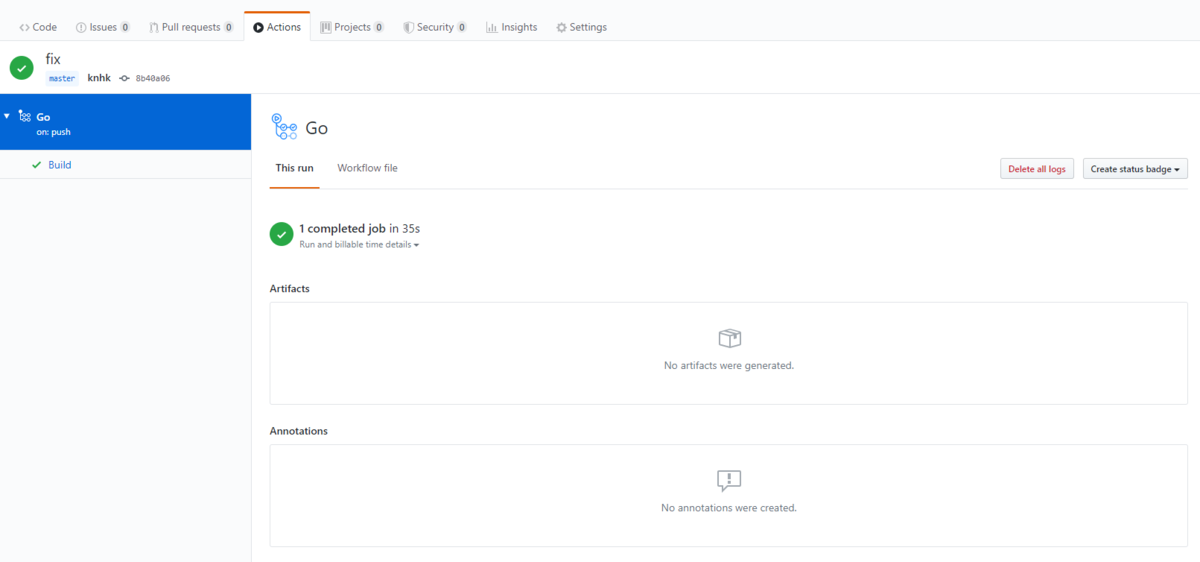
何回か失敗しているのはTypoとかなので気にせず、、、最上段をクリックすることで詳細が確認できます。

今回は特に成果物(Artifact)の設定を記述していないので、上記のような感じになります。

画面左側に設定したビルドが載ってくるので、クリックするとそのビルドのステップ毎にログが出力されるので、こちらでデバッグしていくことが出来ます。
ここまでで、Linux環境においてBuildとTestの実行を自動化することが出来ました。次回はビルド済みの物を配布出来るよう、Githubのリリースへ自動登録していきます。